Hey guys,
Today I come with a quick tip that you might not know.
angular has a method where you can actually send either an element or a selector and angular will select that element. That element has some cool functions that aren’t available if we select that element any other way.
One of this methods is scope(). It actually returns the scope binded to the selected element, which is really cool :). It also supports using $0 as the selector, so if we inspect some element in the developer console and then we do angular.element($0).scope() it will return the scope of the selected element.
I know that using the AngularJS developer console extension you can do this as well, but I actually hate that console. I’d rather do this and jsut work with the “regular” Developer console.
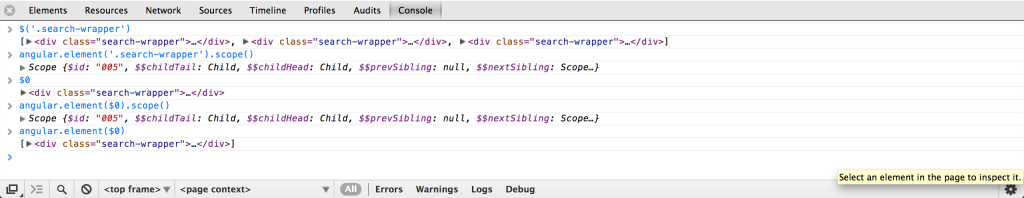
Check the following ![]()
I hope this works out for you guys ![]()